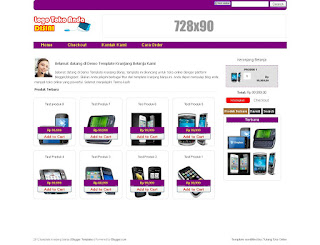
Nama Template Blogrstoretekno
Fitur - fully Responsive
- Red color
- Homepage Grid Style
- Shopping cart
- Rupiah Currency
- Email Invoice Checkout.
- Checkout Form Widget
- 3 Footer Widget
- Different background image in homepage and other pages.
- Shipping cost include in email invoice calculator.
- search box built in.
- 2 header navigation menu.