Karena template responsif sepertinya memang sedang menjadi komoditas unggulan bagi para Blogger, kali ini saya mengalah. Meskipun dari awal saya tidak perduli dengan tampilan responsif, mau tidak mau harus menyesuaikan dengan pasar agar bisa bertahan dalam persaingan dunia Blogger yang semakin kompetitif. Seperti saya tulis pada artikel terdahulu, bagi Anda yang tidak menggunakan tampilan responsif, janganlah terus minder atau buru-buru mau ganti template. Pertimbangkan terlebih dahulu masak-masak sebelum Anda ganti template. Terlalu sering Anda ganti template, tidak bagus bagi blog Anda di mata Google. Banyak artikel yang membahas hal itu, silahkan cari sendiri di Google.
Kali ini saya akan bagi lagi 2 buah template sederhana dengan tampilan responsif, setidaknya itu menurut saya. Karena saya membuat template ini hanya bermodalkan satu buah komputer jadul yang sering hang kalau panas dan koneksi internet tentunya, serta fasilitas responsive cheker online gratis yang banyak betebaran di internet. Saya disini tidak bisa mengecek secara langsung lewat mobile phone, karena teknologi dan kualitas HP saya tidak memungkinkan untuk itu. Jadi masalah akurasi responsivitasnya saya tidak jamin seratus persen, silahkan Anda cek sendiri melalui mobile phone Anda.
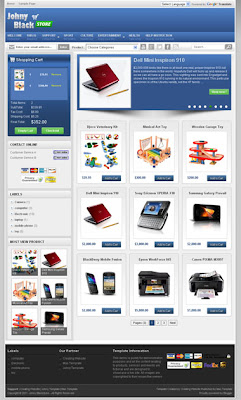
Johny Ajaib
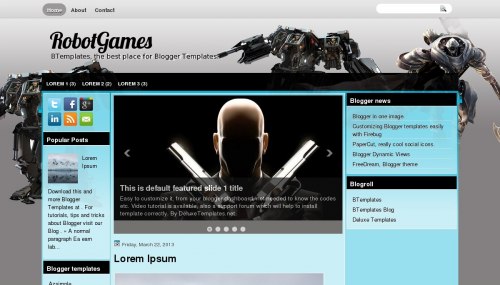
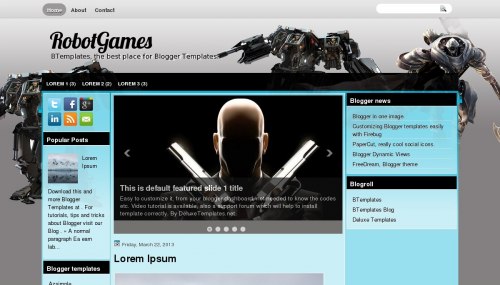
Memang cuma Kompi saja yang bisa ajaib? Johny juga bisa, ini buktinya template ini saya kasih nama
Johny Ajaib. Template ini bisa juga dibilang sebagai bentuk apresiasi saya ke
Kang Adhy pemilik blog
Kompi Ajaib. Pada halaman muka template ini saya menggabungkan dua model tampilan, yang pertama adalah tampilan readmore blogger menggunakan javascript seperti biasa yang hanya menampilkan 1 buah post, dengan tampilan widget daftar isi dari
Taufik Nurrohman seorang jagoan Blogger Indonesia pemilik situs
http://www.dte.web.id.
Hal ini saya maksudkan agar fitur preview atau pratinjau pada blogger dapat berfungsi tanpa harus menyembunyikan post pada halaman muka, dan yang kedua untuk mengantisipasi mesin telusur dalam membaca struktur kode pada template. Karena jika Anda hanya meletakkan postingan berupa link yang dibangun dari javascript pada halaman muka, itu tidak akan terbaca atau diabaikan oleh mesin telusur, dan tentu saja hal itu tidak bagus untuk SEO. Kira-kira begitu yang saya tangkap dari salah satu komentar Kang Taufik pada salah satu artikelnya. (mohon dikoreksi kalau salah).
Untuk kustomisasi recent post paling atas, silahkan masuk ke setting >> posts and comments >> show at mosts, pilih angka/jumlah 1 (jika Anda ingin tampilan seperti pada demo), seperti pada gambar di bawah ini :
Anda bisa merubah jumlah post itu sesuai keinginan. Tapi mesti diingat, Anda harus sesuaikan juga dengan jumlah tampilan post widget daftar isi yang ada di bawahnya agar tidak terjadi double post pada halaman muka. Caranya, perhatikan kode ini pada Edit HTML (centang expand widget templates) :
for(var o=1;o<postsperpage;o++)
Perhatikan angka warna kuning diatas, sesuaikan dengan jumlah show at most yang Anda pilih. Dan untuk setting widget daftar isi, cari kode berikut ini pada Edit HTML (centang expand widget templates):
var showPostDate = true,
showComments = true,
idMode = true,
sortByLabel = false,
labelSorter = "",
loadingText = "Loading...",
totalPostLabel = "Total Post :",
jumpPageLabel = "Page",
commentsLabel = "Comments",
rmoreText = "Read more ►",
prevText = "Prev",
nextText = "Next",
siteUrl = "http://johny-ajaib.blogspot.com/",
postsperpage = 9,
numchars = 160,
imgBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTUr6QN-SVGsDgs5MjmeWCO4hBF5W-thX8T3L4apZp7VfHkReIglsEYF7RFF2MP9kcTCJCx_Xf7WgKWnPbDORryWkjCayiWqKpFO53Tvf-SO5czcm_TNhBJBotPjCqjXtCimYpWno1yd8/s1600/no+image.jpg";
Keterangan :- Warna Merah : Ganti dengan URL blog Anda
- Warna Hijau : Jumlah postingan keseluruhan pada halaman muka.
- Warna Biru : Jumlah karakter huruf pada widget daftar isi.
Untuk keterangan yang lain saya kira mudah, silahkan Anda sesuaikan dengan kebutuhan atau keinginan
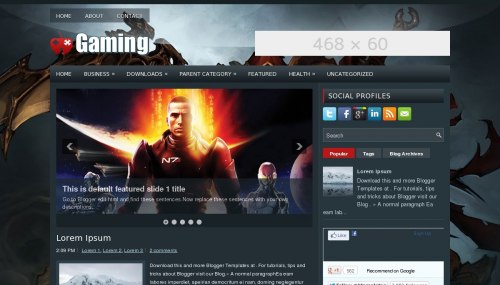
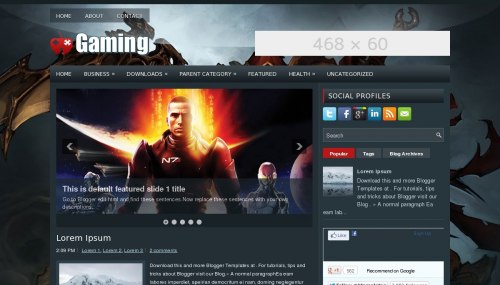
Johny Asal ResponsiveNote :
Beberapa artikel pada demo template ini berdosis tinggi, bagi Anda yang belum bisa menerima perbedaan pendapat, sebaiknya jangan dibaca